Graphic Design Make a Plus Sign in Corner
Sometimes you want to quickly liven up an Adobe InDesign layout without the need for creating custom images in Illustrator or Photoshop, or having to track down and purchase stock images.
But how can you avoid the need for importing images when you want to give your text document more of a visual edge? This is when the InDesign Glyphs panel really comes into its own. There are thousands of free or good-value fonts available to download on the web, and many of these typefaces have all sorts of different decorative elements as part of their character set.
In this Quick Tip tutorial, I'll take a look at how you can use the Glyphs panel in Adobe InDesign to add ready-to-use graphic elements to your layouts, and I'll also recommend some great symbol-based fonts.
But what if you don't have any font with glyphs? What if you need a high-quality, premium glyph font for a commission? We'll tell you where to find the best glyph fonts after this quick glyphs InDesign tutorial.



Scroll down to find a hand-picked selection of fonts with ornament glyphs from Envato Elements. Add them all to your collection!
Watch How to Use the InDesign Glyphs Panel
Do you prefer video tutorials? This glyphs InDesign tutorial is also available on the Envato Tuts+ YouTube channel. Don't forget to like and subscribe to the Envato Tuts+ channel if you enjoyed this video!

What You'll Learn in This Glyphs InDesign Tutorial
- How to open and navigate the InDesign Glyphs panel
- How to use Glyphs as graphics
- How to use InDesign symbol-based fonts
1. How to Open and Navigate the InDesign Glyphs Panel
Step 1
Open Adobe InDesign and create a new document for Print (File > New > Document). We'll just be experimenting with the Glyphs panel, so any document size will work just fine.
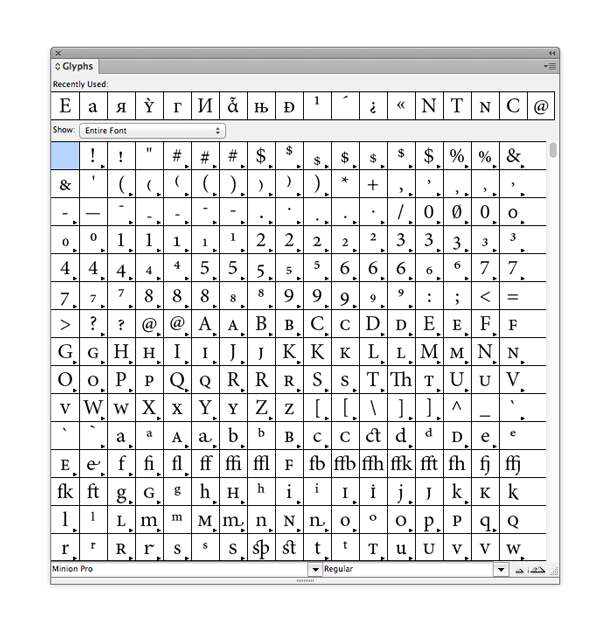
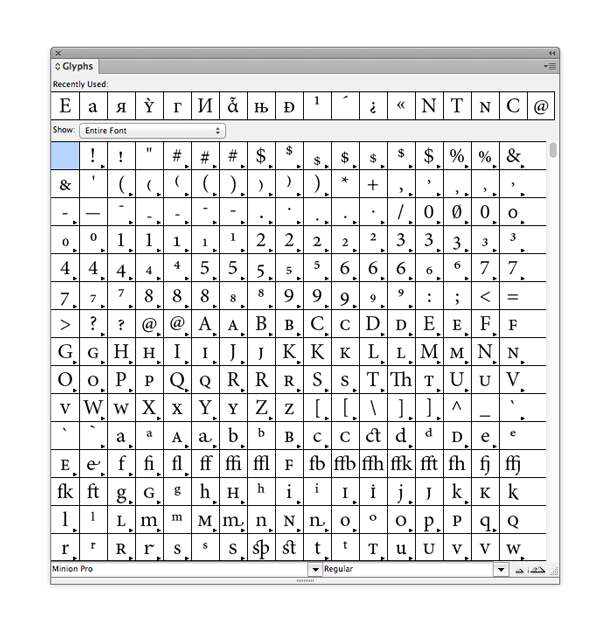
To open the Glyphs panel, navigate to the menu bar at the top of the Workspace and select Window > Type & Tables > Glyphs.



The Glyphs panel will open up on screen. All of the characters (glyphs) of the font that is currently active in the Character Formatting Controls panel at the top of the screen will show up in the lower, main part of the panel. By default, when you open InDesign, this will probably be set to Minion Pro Regular.



Step 2
You can adjust the Font and the Font Weight of the glyph set by selecting a different option from the drop-down menus accessible at the very bottom of the panel.



When dealing with very large glyph sets, you can also choose to view a selection of the glyph set by selecting a different option from the Show drop-down menu, above the main glyph window in the panel.
In this example, I chose to filter the glyph set to just show all Minion Pro glyphs related to Currency.






At the top of the Glyphs panel, you can see a selection of Recently Used Glyphs. These showcase characters that you have inserted into your InDesign documents directly from the Glyphs panel.



Step 3
You also have the option to create a custom set of glyphs of your own selection, by accessing the panel's drop-down menu (accessible at the top-right corner of the panel) and selecting New Glyph Set.



Try this now—you can give the Glyph Set a memorable name. Here I've named it 'My New Glyph Set'.



When you come across characters you frequently use, or that are related to each other, you can Right-Click (Windows) or Control-Click (Mac OS) and select Add to Glyph Set > 'Name of Glyph Set'.



Once you've built up your custom set, you can view the whole set of characters in the custom set by accessing the panel's drop-down menu and selecting View Glyph Set > 'Name of Glyph Set'.
This is a great way of storing up unusual glyphs that catch your eye or frequently used characters that aren't instantly accessible via the keyboard, creating a ready-to-use glyph set that's instantly to hand as you design.



2. How to Use Glyphs as Graphics
Aside from the more traditional use for the Glyphs panel—for inserting language-specific diacritics, for example, or creating custom glyph sets of your most frequently-used text characters—you can also use the Glyphs panel in the same way as you might use the Mini Bridge function in InDesign. But instead of browsing photos or vectors, you can browse the glyph sets of symbol-based fonts, and use them as a sort of graphics library.
Let's take this example. I am creating a menu card in InDesign (see the full menu tutorial here) with an Art Deco-themed design.



I have set up text on the page, but want to give the title, 'Menu', a more special touch. I can use the Glyphs panel to do just that!
I downloaded the lovely, Jazz Age-inspired font ArtDeco, which has a variety of decorative, graphics-based glyphs to choose from.
I then selected the Type Tool (T) and created a small text frame. I put my cursor in the text frame and set the Font to ArtDeco Regular from the Character Formatting Controls panel at the top of the Workspace.
With the Glyphs panel open (Window > Type & Tables > Glyphs) I can now view the full set of glyphs available in the Art Deco font.



By clicking on the little double-pyramid symbol at the bottom right corner of the panel, I can also increase the viewing size of the glyphs to get a better look.



I then double-click one of the glyphs to insert it into my newly created text frame. Because the glyph is a text element, not an image, I can be flexible with how I format the glyph, in just the same way you would format any other text character. So I can up the Font Size, adjust the Color, and even apply effects to the text frame, like addingDrop Shadows, Gradients, or Transparencies.



I can also adjust the orientation of the image by copying, pasting and rotating it to create a mirror image (Edit > Copy, Edit > Paste the text frame, and thenControl-Click (Mac OS) or Right-Click (Windows) > Transform > Flip Horizontal) to help frame the 'Menu' title.



If I want even more flexibility with the glyph, I can convert it to outlines (Type > Create Outlines), which makes it easier to scale or distort the glyph manually.






3. How to Use InDesign Symbol-Based Fonts
These are just a few of the thousands of fantastic symbol-based fonts available to download online. For almost any style you're hoping to achieve—Art Deco, vintage, ornate, floral, icons, maps—there's likely to be a glyphs font out there with all the graphics you'll need to achieve the right look. Here are a few of my favorites...
Adhesive Nr. Seven: a vintage, letterpress-inspired font with versatile banner glyphs.



Printers Ornaments One: a beautiful, elegant font with decorative floral symbols and a period feel.



StateFace: a quirky map-based font; perfect for infographics.



5 Top Glyph Fonts From Envato Elements to Use in 2021
Are you a graphic designer who uses InDesign on a daily basis? If you need a source of professional, high-quality digital assets, Envato Elements is your best option.
This subscription-based marketplace offers you unlimited glyph font downloads for a flat monthly fee. You'll also have access to more than 10,000 premium fonts, graphic templates, add-ons, and more.



Envato Elements is the best option for creatives. If you're looking for fonts with ornament glyphs for your next project, check out this selection:
1. Vicky Regular: Modern Glyph Font (OTF, TTF, WOFF)



Are you looking for glyph fonts that aren't script and have a modern design? Check out this font. Vicky Regular is a minimalist and modern serif font. It comes with beautiful ligatures, tons of special alternative glyphs, ornaments, and multilingual support.
This versatile glyph font works great in large and small sizes. Use it for branding, logo design, magazine headers, or any InDesign project.
2. Chalifor Dalsatic SVG Font Glyph (OTF, TTF, WOFF)



If you work with InDesign and the Adobe suite, you know Scalable Vector Graphics (SVG) fonts are super useful. This SVG font glyph combines the best of SVG and glyph fonts with a modern design.
The handwritten SVG font is great for logos, flyers, and any project that needs modern fonts with ornament glyphs. This SVG font glyph also includes a video link to explain how to use the alternate glyphs. It's a very complete glyph font download.
3. Himdath Script Glyph Font (OTF, TTF)



Looking for traditional fonts with ornament glyphs? Himdath Glyph font is for you. This beautiful script font is perfect for signatures, invitations, cards, and more.
The glyph font download includes a complete set of standard characters, alternates, punctuation, and international glyphs.
4. Lamore Sans & Script Glyph Font (OTF, TTF, WOFF)



Lamore is another modern glyph font with a stylized design. The typeface is packed with ligatures and alternative glyphs. This is a great option if you need fonts with ornament glyphs.
This glyph font comes in all caps and supports multiple languages. It'll look great on your glyphs InDesign projects!
5. Praline Amaretto: Vintage Glyph Font (OTF, TTF, WOFF)



Praline Amaretto is a vintage glyph font great for design projects. This glyph font download includes uppercase and lowercase glyphs. Serif fonts with ornament glyphs like this one will give your designs a special look.
Create Awesome Designs With Glyph Fonts Today!
As we have looked at in this Quick Tip Tutorial, the InDesign glyphs panel can be both practical and creative, and as a result is a versatile InDesign feature that should be a staple of every graphic designer's workflow. Have fun experimenting with creating your own glyph sets, and incorporating unique graphics into your InDesign layouts quickly and easily.
Are you looking for more font inspiration and tutorials? We've got these cool resources for you:
Editorial Note: This post has been updated with contributions from Maria Villanueva. Maria is a staff writer with Envato Tuts+.
Graphic Design Make a Plus Sign in Corner
Source: https://design.tutsplus.com/tutorials/quick-tip-easy-graphics-using-the-indesign-glyphs-panel--cms-23558
0 Response to "Graphic Design Make a Plus Sign in Corner"
Post a Comment